ギャラリー
みんなの作品を見て、お気に入りをシェアしよう

100年後の未来の社会、生活、ビル群、空を飛ぶ人々、ドローン、勢い、人種、明るい色、空に浮かぶビル笑顔の世界中の人々、楽しそう、木、お花、自然と科学、ロボットの共存、シンプル、宇宙、海の中、流線形、青空、
100年後の未来の社会、生活、ビル群、空を飛ぶ人たち、ドローン、勢い、人種、明るい色、空に浮かぶビル笑顔の世界中の人々、楽しそう、木、お花、自然と科学、ロボットの共存、シンプル、宇宙、海の中、流線形、青空、

赤い生き物が、緑の生き物にツタの下のハートを贈り、謝罪します。
Ein rotes Wesen schenkt einem grünen Wesen als Entschuldigung ein Herz unter einem Mistelzweig.

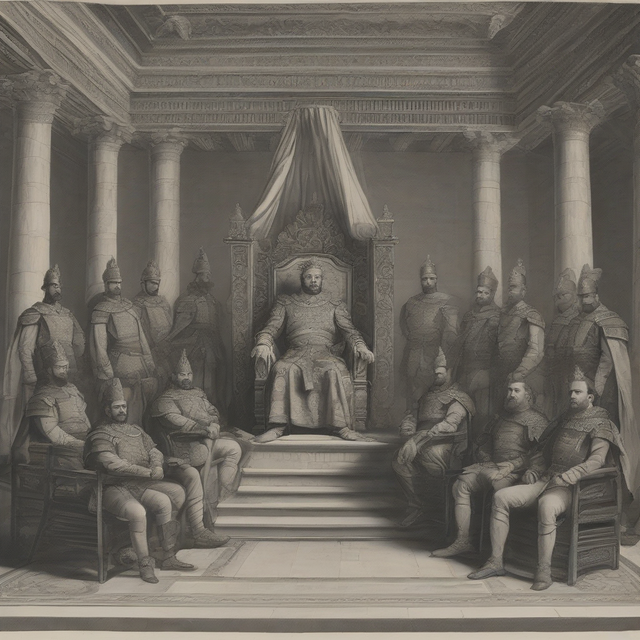
王様が大きな王座に座り、兵士たちに敬われながら、宮殿の中にいる。
seorang raja yang duduk dikursi besar, dengan dihormati oleh para prajuritnya, di sebuah istana

クリスマススタイルで装飾されたリビングルーム、広々としていて家具は少なめ、中間色の照明。クリスマスツリーがあり、その下にはプレゼントの箱が山積みになっています。実際の生活の写真。
一间圣诞风格装饰的客厅,宽敞,少量家具,中性光。有一棵圣诞树,圣诞树下堆满礼物盒。实际生活中的照片

「白地に描かれた、シンプルで洗練されたオリガミの蝶のロゴ。」
"Un logo d’un papillon en origami dessiné de manière épurée, sur fond blanc."

ログインと登録を含むPC用のページを作成するのを手伝います。以下はその例です: ### ログインページ ```html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ログイン</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } .container { background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); width: 300px; } .container h2 { margin-bottom: 20px; text-align: center; } .form-group { margin-bottom: 15px; } .form-group label { display: block; margin-bottom: 5px; } .form-group input { width: 100%; padding: 8px; border: 1px solid #ccc; border-radius: 4px; } .form-group button { width: 100%; padding: 10px; background-color: #28a745; border: none; border-radius: 4px; color: #fff; font-size: 16px; cursor: pointer; } .form-group button:hover { background-color: #218838; } .qr-login { text-align: center; margin-top: 20px; } .qr-login img { width: 150px; height: 150px; } </style> </head> <body> <div class="container"> <h2>ログイン</h2> <form> <div class="form-group"> <label for="email">メールアドレス</label> <input type="email" id="email" name="email" required> </div> <div class="form-group"> <label for="password">パスワード</label> <input type="password" id="password" name="password" required> </div> <div class="form-group"> <button type="submit">ログイン</button> </div> </form> <div class="qr-login"> <p>またはQRコードでログイン</p> <img src="qr-code.png" alt="QRコード"> </div> </div> </body> </html> ``` ### 登録ページ ```html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登録</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } .container { background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); width: 300px; } .container h2 { margin-bottom: 20px; text-align: center; } .form-group { margin-bottom: 15px; } .form-group label { display: block; margin-bottom: 5px; } .form-group input { width: 100%; padding: 8px; border: 1px solid #ccc; border-radius: 4px; } .form-group button { width: 100%; padding: 10px; background-color: #007bff; border: none; border-radius: 4px; color: #fff; font-size: 16px; cursor: pointer; } .form-group button:hover { background-color: #0056b3; } .qr-register { text-align: center; margin-top: 20px; } .qr-register img { width: 150px; height: 150px; } </style> </head> <body> <div class="container"> <h2>登録</h2> <form> <div class="form-group"> <label for="name">名前</label> <input type="text" id="name" name="name" required> </div> <div class="form-group"> <label for="email">メールアドレス</label> <input type="email" id="email" name="email" required> </div> <div class="form-group"> <label for="password">パスワード</label> <input type="password" id="password" name="password" required> </div> <div class="form-group"> <button type="submit">登録</button> </div> </form> <div class="qr-register"> <p>またはQRコードで登録</p> <img src="qr-code.png" alt="QRコード"> </div> </div> </body> </html> ``` これらのHTMLファイルを使用して、ログインと登録のページを作成できます。QRコードの部分は、実際のQRコード画像に置き換えてください。
帮我写一个登录注册pc端页面,包括扫码登陆注册













